JavaScript HTML & CSS
Friday, May 5, 2017
Tuesday, September 27, 2016
Developing Nodejs App Using Eclipse
Until today I was doing npm init to initialize my nodejs project and install dependencies. But I have figured out way to write nodejs code using my favorite tool eclipse.
There is a plugin called Nodeclipse which will help you to do that stuff. I will go through step by step to run first nodejs project using elipse.


Now, right click on the app.js view, select run as Nodejs Application. Your nodejs app is up and running with your favorite tool eclipse.
There is a plugin called Nodeclipse which will help you to do that stuff. I will go through step by step to run first nodejs project using elipse.
Installing Nodeclipse to your existing eclipse tool
Open your eclipse marketplace.
HELP >> Eclipse Marketplace

Click on "Install" to install your plugin.
Restart your eclipse
Restart your eclipse
Deploying Express Nodejs Application
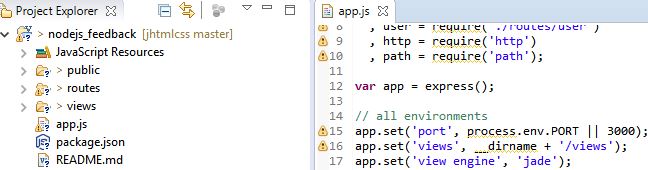
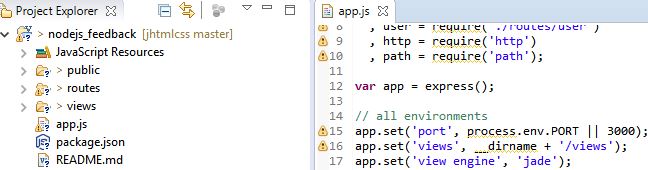
Once you restart you eclipse, create a new nodejs project or new nodejs Expressjs Project. In my case, I have created Nodejs Expressjs Project.

Now, right click on the app.js view, select run as Nodejs Application. Your nodejs app is up and running with your favorite tool eclipse.
Emailing Only Summary of Blogger Post Using Feedburner
Created email subscription using feedburner and delivering emails but you need to send only summary of the post. I know, when I have created the same, I use to deliver the complete post to my subscribers initially.
In the below description, I will show you how to send your feedburner emails with only the summary.
Visit Tab "Optimize"
On the left navigation menu, go to Summary Burner as shown in the below image.

Select the maximum number of characters you want to put as summary in the email posts and now make the service active.
In the below description, I will show you how to send your feedburner emails with only the summary.
Feedburner Feeds
Goto https://feedburner.google.com/fb/a/myfeeds and click on the feed link you want to send emails with only summary of the posts.Feedburner Optimize
Visit Tab "Optimize"
On the left navigation menu, go to Summary Burner as shown in the below image.

Select the maximum number of characters you want to put as summary in the email posts and now make the service active.
How to get your github repository to windows desktop app ?
I have created a git repository using web browser and I was wondering how do I sync with local directory. This small tip will help you get your github repository downloaded to your local machine.
I will go through two steps, if you have already created repository on github, just go directly to second step.
I will go through two steps, if you have already created repository on github, just go directly to second step.
CREATING GITHUB REPOSITORY
This is so simple.
Visit your user area on github something like https://github.com/mannemvamsi
Go to the tab repositories and then click on "New " button which will create you repository you like.
PULLING THAT REPOSITORY TO YOUR LOCAL DESKTOP APP
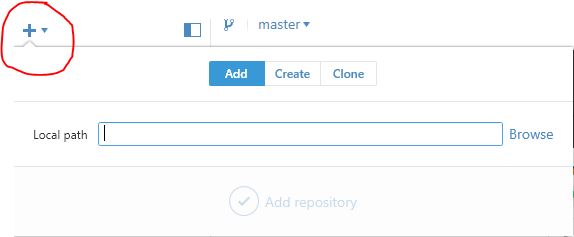
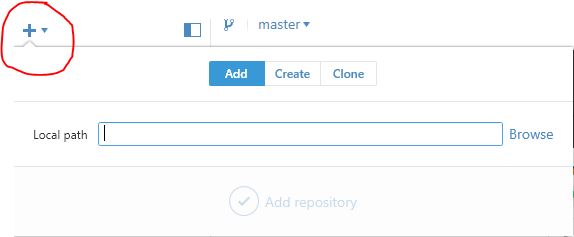
Click on the "+" symbol on the top left of your desktop github app.
It gives you three options.
- ADD
- CREATE
- CLONE
You need check the option clone just like the picture shown here below

The list will refresh with the ones available on the github browser page.
Now, you can simply check on the repository you have created and say clone. This will fetch the github repository.

The list will refresh with the ones available on the github browser page.
Now, you can simply check on the repository you have created and say clone. This will fetch the github repository.
Thursday, November 5, 2015
Making a fullscreen image slider
We already know videos in webpage offers a button to make the video view-able in full-screen mode. It will be really nice if we can make our high quality image slider to be presented in full-screen.
In this small tutorial we will see making the slider full-screen.
To make my demo easy, I took basic image slider from bootstrap.
In this small tutorial we will see making the slider full-screen.
To make my demo easy, I took basic image slider from bootstrap.
Wednesday, November 4, 2015
Tuesday, November 3, 2015
Making a hamburger icon with pure css
Hamburger icon is used across all platforms, initially people were using it for mobile devices but now it is used on regular websites as well for indicating menu.
Since this hamburger icon spread ed across all devices and everybody knows what that icons means -- something hidden in there (i.e menu) or some options, So, I spent few minutes to code that with css.
Since this hamburger icon spread ed across all devices and everybody knows what that icons means -- something hidden in there (i.e menu) or some options, So, I spent few minutes to code that with css.
Subscribe to:
Comments (Atom)


