Once you know little bit of what is html and css, you can start creating you own websites, for that you should understand how to design a simple layout using html.
In this article
Using HTML5 semantic elements is my choice while creating any template.
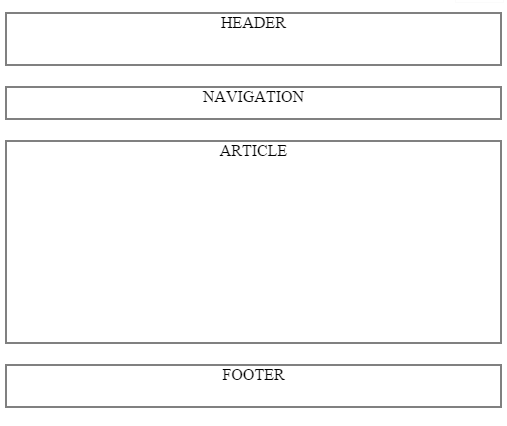
Say for example I create simple structure like header, navigation, article and footer.
Now that is a basic and simple one.
In this article
- Create a html file
- Create header, article, footer
- Add elements to header, article and footer
Create a HTML file
Make a simple text file and save it with extension .html . Your html file is ready. Put html tags to it.
<html > Any content or any element should go inside these tags </html>
HTML5 Semantic Elements
Using HTML5 semantic elements is my choice while creating any template.
Say for example I create simple structure like header, navigation, article and footer.
<header> </header> <nav> </nav> <article> </article> <footer> </footer>
Now that is a basic and simple one.
Adding sub elements inside header
Now the header can be divided into two parts. One for logo or title another for description of the site
with usual div tags.
Note: This header tag can be used in another elements also.
<header> <div class="logo"> </div> <div class="description"> </div> </header>
Adding elements to navigation
Your navigation can contain links to other pages of your site . For example, if you have another html page in the same directory as the current html. You can link to it as
<a href ="/mySecondPage.html">My Another Page </a>
and so, your navigation can be
<nav> <a href ="/mySecondPage.html">My Another Page </a> </nav>
Writing an the article with html elements
This is the most important part of your website page. All your content will be residing here in this section.
Make use of html tags like h1, h2 and h3 for writing an article. This has lot of advantages related to search engine.
<article> <header> <h1>My Hello world Article</h1> </header> <p> My article content </p> <footer> This footer can be used for author info. </footer> </article>
Adding elements to footer
This footer is site wide footer. So, things link your social network links, your about you page. etc. can go here.
Summary
- Create a html file
- Create header, article, footer
- Add elements to header, article and footer



No comments:
Post a Comment