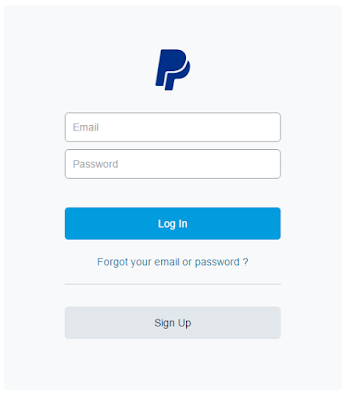
I am a paypal user and I login to my account at least once in a week. The new login interface is very modern and attractive. Hence decided to share the code to create one such login interface for websites.
This is how I implemented in less than 30 minutes.
1. Make a wrapper and place it in the center of the document
2. Put input fields and buttons
3. Style the form fields and action buttons
4. Take care of hover states
Also checkout Google apps style navigation
Checkout Best Css For Buttons
Checkout Creating Simple HTML Page
Fiddle for this http://jsfiddle.net/mannemvamsi/ahzw4L5e/
This is how I implemented in less than 30 minutes.
1. Make a wrapper and place it in the center of the document
2. Put input fields and buttons
3. Style the form fields and action buttons
4. Take care of hover states
Also checkout Google apps style navigation
HTML for the login form
<div class="container-fluid"> <form class="paypal-form "> <div class="logo text-center"> <i class="fa fa-paypal fa-4x"></i> </div> <div class="content"> <input id="email" name="email" type="email" autocomplete="off" placeholder="Email" class="element"> <input id="email" name="email" type="password" autocomplete="off" placeholder="Password" class="element"> <button class="buttonlogin actionbutton">Log In</button> <div class="forgotlinkholder"> <a href="#" >Forgot your email or password ?</a> </div> <button class="buttonsignup actionbutton">Sign Up</button> </div> </form> </div>
Checkout Best Css For Buttons
Checkout Creating Simple HTML Page
CSS for the same login form
.container-fluid {
padding:30px;
}
.paypal-form {
max-width:460px;
margin-left:auto;
margin-right:auto;
background-color:#F7F9FA;
border-radius:5px;
padding:60px 20px;
}
.paypal-form .logo {
margin-bottom:30px;
color:#003087;
}
.paypal-form .content {
margin: 0 15%;
padding: 0 0 10px;
}
.paypal-form .forgotlinkholder{
margin: 20px auto;
padding-bottom: 20px;
border-bottom: 1px solid #cbd2d6;
text-align: center;
}
.paypal-form .forgotlinkholder a,.paypal-form .forgotlinkholder a:link,
.paypal-form .forgotlinkholder a:visited {
color: #0079ad;
font-weight: 400;
text-decoration: none;
}
.paypal-form .buttonlogin {
width: 100%;
height: 44px;
padding: 0;
border: 0;
display: block;
background-color: #009cde;
border-radius:5px;
cursor:pointer;
color:#fff;
transition: background-color .4s ease-out;
}
.paypal-form .buttonlogin:hover {
background-color: #008AC5;
}
.paypal-form .buttonsignup {
width: 100%;
height: 44px;
padding: 0;
border: 0;
display: block;
background-color: #E1E7EB;
border-radius:5px;
cursor:pointer;
color:#222;
transition: background-color .4s ease-out;
}
.paypal-form .buttonsignup:hover {
background-color: #D2DBE1;
}
.paypal-form .actionbutton {
margin-top:10%;
}
.paypal-form .element {
height: 40px;
width: 100%;
padding:0 10px;
margin-bottom:10px;
border: 1px solid #9da3a6;
background: #fff;
border-radius: 5px;
}
Fiddle for this http://jsfiddle.net/mannemvamsi/ahzw4L5e/

This comment has been removed by the author.
ReplyDeleteThis comment has been removed by the author.
ReplyDeleteThank for sharing important information. paypal login Paypal is a secure payment service.
ReplyDelete
ReplyDeleteWe have provided the simplest steps for you to register your Amazon devices in this section.Amazon.com/code. Follow the steps below if you don't have an Amazon account.
amazon.com/us/code