We have lot of free blogger themes available and they have good template designs as well. By default when you add any widget to the theme you have, it will not be available on mobile. In order to show widget on mobile devices, in my case it was HTML widget that I wanted to display on mobile device.
I searched a lot on google and haven't found a proper solution to it. Everybody says that widget has an attribute called "mobile" and you just say "yes" to it. It is absolutely right but the thing is, it didn't work for me.
The reason why my html widget in blogger didn't work is because my mobile template settings has not been chosen to CUSTOM.
Below are simple steps to make your widgets perfectly available on mobile.


I searched a lot on google and haven't found a proper solution to it. Everybody says that widget has an attribute called "mobile" and you just say "yes" to it. It is absolutely right but the thing is, it didn't work for me.
The reason why my html widget in blogger didn't work is because my mobile template settings has not been chosen to CUSTOM.
Below are simple steps to make your widgets perfectly available on mobile.
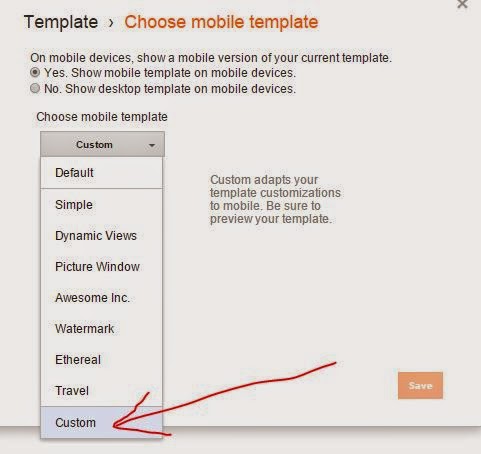
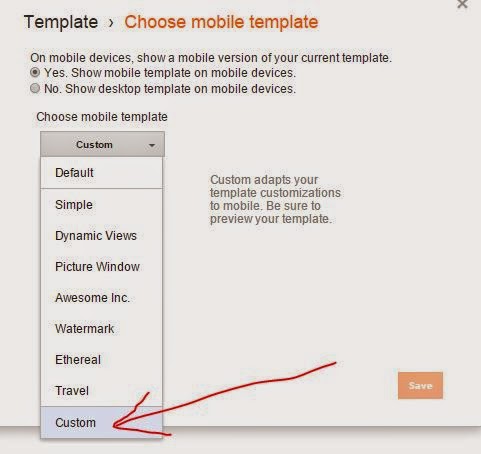
STEP 1: Make your mobile template to custom
Go to your template page, click on the mobile template settings icon and choose CUSTOM as shown in the below image.
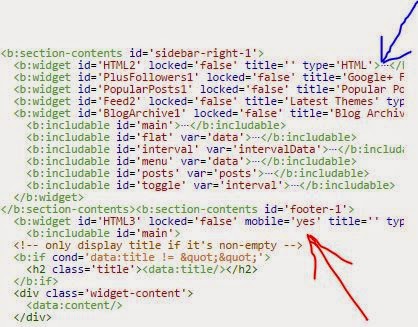
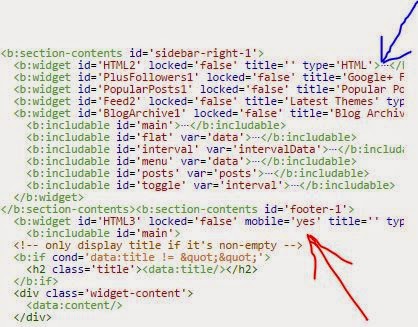
STEP 2: Edit your template
Now, go to your template page, click on EDIT HTML button and go to the widget that you want to customize or which you want to show on mobile devices.
mobile = 'yes' // will show you the widget on mobile (RED ARROW in the below image)
mobile = 'no' or no such attribute // will not show on mobile(BLUE ARROW in the below image)
mobile = 'only' // Only for mobile

No comments:
Post a Comment